慕课学习
CSS margin
margin 对于容器的尺寸可以影响可视尺寸和占据尺寸。
可视尺寸:1,使用于没有设定 width、height 的普通 block 水平元素。2,只适用于水平方向尺寸。
占据尺寸:1,block、inline-block 水平元素均适用;2,与 有没有设定 width、height 值无关;3,适用于水平方向和垂直方向。
应用:滚动容器内上下留白。
普通元素的百分比 margin 都是相对于容器的宽度计算的。
绝对定位元素的百分比 margin 是相对于第一个定位祖先元素(relative,absolute,fixed)的宽度计算的。
应用:自适应矩形。
margin 重叠
1,block 水平元素 (不包括 float 和 absolute) 2, 不考虑 writing-mode , 只发生在垂直方向 (margin bottom_top)
发生重叠的情况:相邻的兄弟元素 父级和第一个 / 最后一个 空的 block 元素
margin-top 重叠条件 1, 父元素非块状格式化上下文元素 2, 父元素没有 border-top 设置 3, 父元素没有 padding-top 设置 4, 父元素和第一个子元素之间没有 inline 元素分割。
margin-bottom 重叠条件 前 4 同上 5, 父元素没有 height 相关声明
空 block 元素 margin 重叠条件;1, 元素没有 border 设置,2, 没有 padding 设置,3, 没有 inline 元素 4, 没有 height, 或者 min-height
同一个块格式化上下文中的相邻块级盒之间的竖直 margin 会合并。
正正取大值,正负值相加,负负最负值
margin 重叠意义:
列表。垂直:多使用 margin-top 和 margin-bottom 一起用
margin AUTO
自动填充特性:元素有时候,就算没有设置 width 或 height, 也会自动填充对应的方位。
设置 width 或 height, 自动填充特性就会被覆盖。
auto 一侧为定值,一侧为 auto, 则为剩余空间大小
两侧都是 auto, 平分空间大小
问:为什么图片 margin: 0 auto 不水平居中?因为此时图片是 inline 水平,就算没有 width, 其也不会占据整个容器。 默认的 img 本身就不能占据整个容器。 解决方法,display: block;
问:为什么明明容器定高,元素定高,margin: auto 0 无法垂直居中?
.father { height: 200px;}
.son { height: 100px; width: 500px; margin: auto; }
如果 .son 没有设置 height: 100px 高度会自动 200px 高吗?不会。
margin 垂直居中的方法:
- writing-mode
父元素 writing-mode 设置为: vertical-lr; - 绝对定位 (IE8+)
先设置 4 个方位,再设置 width,height, 最后设置 margin: auto
CSSmargin 负值定位
margin 下的两端对齐 (可视尺寸)
margin 下的等高对齐 (占据尺寸)
在父元素中 overflow: hidden;
同时使用margin-bottom: -600px; padding-bottom:600px;
背景在padding内填充。
margin 负值下的两栏自适应布局
元素占据空间随margin移动
浮动元素会收缩,有个 wrap 属性。 ???
DOM 顺序和最终视觉顺序相符 是很好的。
有时候 margin 无效,为啥?
元素本身特性
inline水平元素的垂直margin无效
1, 不是替换元素
2, 正常书写模式
margin 重叠
display:table-cell 与 margin
display:table-cell/table-row等声明的margin无效!
例外的替换元素.img,
绝对定位与 margin
绝对定位元素非定位方位的margin"无效", 实际上影响了占据空间.但由于是绝对定位, 脱离文档流, 所以肉眼感觉没有效果。
内联特性导致的 margin 无效。
内联元素内的文字不会跑出容器。
margin-start /end 等属性。
start 的意义:不一定是左方向 (跟 direction 方向有关). 表示当前文档流开始的地方。
overflow
基本内容
基本属性:visible (默认), hidden, scroll, auto, inherit (IE8+)。
overflow-x: hidden;// 水平被隐藏,垂直方向为 scroll (IE8+)
overflow-y:
如果 overflow-x 与 overflow-y 值相同,则等同于 overflow; 如果不相同,如其中一个为 visible, 另一个 hidden, scroll, auto, 则 visible 会被重置为 auto。
兼容性
overflow 起作用的前提:
- 非 display: inline 水平
- 对应方位的尺寸限制.width/height/ max-width/max-height/ absolute。
- 对于单元格 td 等,还需要设置 table 为 table-layout: fixed 状态才行。
IE7 下,文字越多,按钮两侧的 padding 留白就越大。 用 overflow: visible 可以解决。
滚动条与 overflow
- 有些元素自带 overflow: auto/overflow: scroll 属性 比如: html, textarea
无论什么浏览器,默认滚动条都来自 HTML 而不是 BODY
IE8+ overflow: auto
滚动高度: var st = document.body.scrollTop || document.documentElement.scrollTop;
// 第一个是 Chrome 浏览器的写法,第二个是其他浏览器的。
overflow 的 padding-bottom 缺失现象。 导致不一样的 scrollHeight (元素内容高度)
滚动条的宽度.17px;(windows 系统下才有宽度,mac 上滚动条无宽度)
overflow: auto 的潜在布局隐患。
水平居中跳动问题。修复: - html { overflow-y: scroll; }
- .container{padding-left: calc(100vw - 100%); }//IE9+
overflow 与 BFC
BFC: (block formatting context) 块级格式化上下文
overflow 属性值为 auto, scroll, hidden 时,有效,为 visible 时,无效。
作用:
- 清除浮动影响
- 避免 margin 穿透问题
- 两栏自适应布局
内部浮动无影响:
使用 scroll, auto, hidden 中的一种。 IE7 + 等;
.clearfix { *zoom: 1; }
.clearfix:after { content:’’; display:table; clear: both; }
margin 穿透问题
1 | <div style="background-color: yellow; height:200px;"> |
1 | <div style="background-color: yellow; height:200px;"> |
上面两种中,第一种由于设置了 margin-top, 导致穿透,使父级容器下移。
当外层容器增加 overflow: hidden 属性后,能够避免穿透问题。
scroll, auto, hidden (overflow 只是万千方法中的一种)
或者可以用边框,padding, margin 自身元素 BFC 化
两栏布局
1 | <img style="float:left;height: 250px;" src="images/901.jpg"> |
 ;
;
两栏自适应布局写法:
.cell {
display: table-cell; width: 2000px;//IE8+ BFC table-cell 不溢出父容器。
*display:inline-block;*width:auto;//IE7 伪 BFC 特性
}
overflow 与 absolute 绝对定位
overflow: hidden 失效
当子元素的 position 设置为: absolute。
hidden 时,子元素全部显示。 scroll 时滚动无效
失效原因:绝对定位元素不总是被父级 overflow 属性剪裁,尤其当 overflow 在绝对定位元素及其包含块之间的时候。(包含块指 position 不为 none 的父级元素,没有则为 body)
如何避免失效:
- overflow 元素自身为包含块
- overflow 元素的子元素为包含块
- 任意合法 transform 声明当做包含块。
overflow 相关属性
resize 拉伸
要想 resize 起作用,元素的 overflow 不能为 visible。
resize 的拖拽区域默认大小: 17*17px (滚动条的尺寸)
ellipsis 文字溢出
text-overflow: ellipsis 文本溢出,省略号表示。必须设置 overflow 属性不为 visible。
overflow 与锚点技术
锚链与锚点。 选项卡
单页应用。容器用 overflow:hidden。
float
初衷:文字环绕效果。
包裹与破坏
收缩,坚挺,隔绝 (BFC)。
破坏,父容器高度塌陷。
如果使高度不塌陷
原本作用。文字环绕效果。 特性使然。
清除浮动带来的影响
- 底部插入 clear:both;
- BFC 化
clear 通常应用形式: - html block 水平元素底部加清除浮动元素。(很多裸露的 div)
- CSS after 为元素底部生成。(不兼容 IE6, IE7)
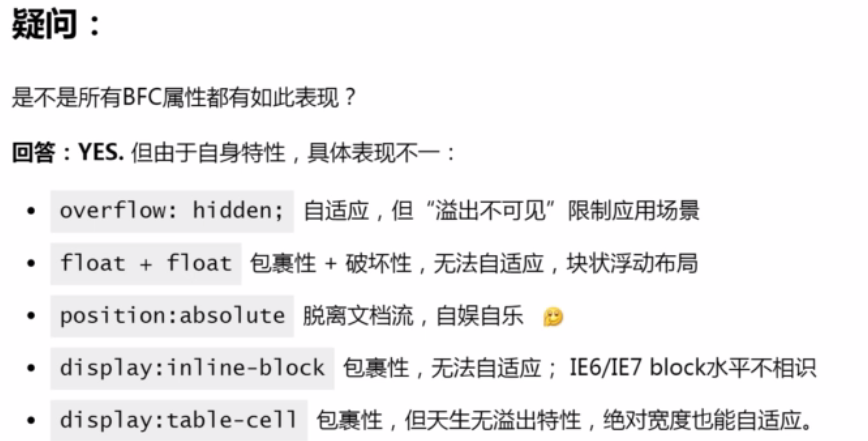
BFC 通常声明:
float: left/right;
position:absolute/fixed;
overflow:hidden/scroll(IE7+)
display:inline-block/table-cell;
width/height/zoom:1/。。。(IE6/IE7)。
clear 与 margin 重叠
浮动的滥用
浮动可以让元素 block 化。
浮动可以去空格化。
问题:
- 容错性差
- 固定尺寸
- 在低版本的 IE 下有很多问题。
少使用 FLOAT 布局。
float 浮动
流体布局,单侧固定
智能自适应布局。
.mib_cell { display: table-cell; *display: inline-block; width: 2000px; width: auto; }
/ 下面这个是固定布局写法 */
.mib_feed_fixed {width: 484px; float: right;} <— 固定布局写法,右侧的内容无法自适应窗体的宽度变化
/* 下面这个是流体布局写法 */
.mib_feed_flow {margin-left: 76px;} <— 比固定布局写法好一些,缺点是,必须知道左侧浮动元素的宽度,在这个里例子中,就是必须要知道头像的宽度 56px,加上右侧内容与头像的距离 20px,56+20=76px,才能确定 margin-left 的值。所以这个写法无法大规模整站应用。
浮动与兼容性
IE7 浮动问题:
- 含 clear 元素包裹出现问题
- 浮动元素倒数 2 个莫名垂直间距问题
- 浮动元素最后一个字符重复问题。
- 浮动元素楼梯排列问题。
- 浮动元素和文本不在同一行的问题。
绝对定位时,若元素没有设置宽度,则宽度会根据内容自动变化。(同浮动)
横向布局,一栏宽度固定,一栏自适应。则可以用绝对定位。要求:宽度固定的一栏的高度要大于绝对定位的高度。
如何去除内联元素(inline-block 元素)之间的间距
1、可以在 html 中直接把元素写在一行上或把闭合标签和第二个开始标签写在一行或两行间添加注释或直接去掉闭合标签但最后一个不能去掉。(换行占一个空格)
2、设置 margin-right 为负值,但要考虑上下文的字体和文字大小。
3、先设定子元素字体,再设置父元素 font-size:0px;////chrome 中:-webkit-text-size-adjust:none;
4、设置父元素 letter-spacing 或 word-spacing 为负值,要考虑字体,子元素有文字也要注意设置 letter-spacing 或 word-spacing 的值。
5、float:left;
relative
作用:
- 限制 absolute。 在 relative 里的 absolute 受限制于外包含块。
- 可限制层级,即作用于 z-index。 若 absolute 中的 z-index 设置后,若有外包含块 relative,则受外层 z-index 作用。不受内部 z-index 设置的作用。
- 限制 overflow。 设置了 absolute 的元素,不受 overflow:hidden 的限制,在超出内容的范围仍然能够显示。若外层包含块设置了 relative, 则受 hidden 影响。 隐藏失效效果可类似于 fixed 效果
对 fixed, 则只能第二条有效。其余失效。
relative 定位
相对自身,无侵入性(不改变页面布局),应用,可以用来设置控件、图片的自由拖拽。
margin-top 和 top 将元素提高的影响:第一个会影响其他元素。 relative 的 top 不会影响其他元素。
top/bottom 同时设置时,top 起作用。 left 起作用。(前提是设置了 height 或者 width)
relative 与层级
- 提高层叠上下文。 默认为 DOM 流后面的元素覆盖前面的。 但元素设置了 position:relative 后,层级提高。
- 对不同的 relative 设置不同的 z-index; 若 z-index:auto 则不会产生层叠上下文。
relative 的最小化影响原则
指的是尽量降低 relative 属性对其他元素或布局的潜在影响。
1, 尽量不使用 relative。
absolute 定位可以不依赖 relative,设置了 absolute 后,会向上漂浮,与自身元素上一个元素紧密贴合。可配合 margin-top 可实现类似 hot 图标的效果。
2,relative 最小化。 需要使用 absolute 定位依赖于 relative 的元素,单独用一个 div 设置 relative 包裹。
absolute 定位
absolute 与浮动的关系。
具有:包裹性 (对容器的 absolute 化。容器设置 absolute 后,容器变为了 block);破坏性 (从文档流中脱离)
绝对定位生效时,浮动失效。
位置跟随
s
无依赖的 absolute 更强大
图标图片的覆盖 (无依赖 relative)
可以直接通过 absolute, 再设置 margin 即可。不必使用父容器的 relative, 更干净。
下拉列表项等
绝对定位元素不受 text-align 的影响,但绝对定位元素会跟随前面的内联元素。
图片居中
利用跟随,
1 | <div class="course-loading-x"> |
1 | css代码 |
1 | <div class="course-fixed-x"> |
注意
动画尽量作用在绝对定位元素上。
层叠,后来居上原则。
top/bottom/left/right
若只设置了 top, 则水平方向不变。同理。。。
absolute 与 width 和 height
在没有设置 width 时,left 和 right 可以同时设置,width 类似于 right-left;(IE7+) 同理 top/bottom
元素百分比 height 想要起作用,则需要父级容器的 height 不是 auto。 但当父容器为 absolute 时,内部元素可以用百分比。
如果 width 与 left/right 同时设置,则以 width 为准。
如果 width 与 left/right,margin:auto 同时设置
.image {
position: absolute; left: 0; right: 0; width:80%;margin:auto;
}
居中
absolute 与整体布局
绝对定位容器,4 个方位都为 0,满屏.IE7 + 支持。
1,body 降级,子元素.page 升级为绝对,height: 100%;
2,内容区,绝对定位,
3,全屏覆盖与 page 同级
line-height
定义
行高,两行文字基线的距离。
line-height 与盒子模型
盒子模型。
- 内容区域
- 内联盒子
- 行框盒子
- 包含盒子
line-height 机理
内联元素的高度从何而来?不是文字撑开的。是由 line-height 决定的。
内容区域高度 + 行间距 = 行高
内容区域高度只与字号以及字体有关,与 line-height 没有任何关系。
在 simsun 字体下,font-size = 内容区域高度
行框盒子里多个内联盒子,高度怎么?
vertical-align 对内联元素影响。
line-height 各类属性值
normal: 正常,默认。跟着浏览器的默认,且与元素字体有关。
数字:根据当前元素的 font-size 大小计算。 (倍数)
长度: em,rem,px,pt
百分比:相对于设置了 font-size 大小的倍数。
继承: 。
line-height:1.5/150%/1.5em 区别?计算无区别。 差别在应用元素上。 1.5 所有可继承元素根据 font-size 重计算行高。 150%/1.5em 当前元素根据 font-size 计算行高,继承给下面的元素 (继承值不会改变)。
body 全局数值行高使用经验:
body { font-size: 14px; line-height: ? }
20px, 方便心算.line-height: 1.4286
行高与图片的表现
行高不会影响图片实际占据的高度。
如何消除图片底部的间隙?
- 图片块状化,就没有基线就自动对齐了。(vertical-align 适合内联,内联块)
- 图片底线对齐 vertical-align: bottom;
- 行高足够小 - 基线位置上移 line-height: 0;
行高实际应用
- 大小不固定的图片,多行文字垂直居中。 (IE8+)
父容器设置行高,图片或文字 (设置 displa: inline-block) 设置 vertical-align: middle; - 代替 height (IE6/IE7)
padding
对元素尺寸的影响
对 block 水平元素
1, padding 会影响尺寸;2, 当 width:auto 或 border-sizing: border-box 时,影响内容区域,不影响尺寸。 当 padding 很大时 (左右两边加起来超过 width), 这是 width 为 0, 此时影响了元素的尺寸。
对于 block 水平元素:
- padding 值很大,一定会影响尺寸。
- width 不是 auto (有固定的值), 加 padding 会影响尺寸。
- width 为 auto 或 border-sizing:border-box, padding 值小的时候,不影响尺寸。
内联水平元素
水平 padding 影响尺寸,垂直 padding 不影响尺寸。但是会影响背景色 (占据空间)。
如何利用这一特性?高度可控的分割线
1 | 注册<span></span>退出登录 |
关于 padding 负值和百分比
不支持任何形式的负值。
padding 的百分比均是相对于宽度计算的。
内联元素的 padding 百分比值.1, 相对于宽度计算;2, 默认的高度宽度有细节差异;3,padding 会断行。
inline 元素的垂直 padding 会显示规范中的”strut”, 导致不是完全的正方形。设置 font-size 为 0 即可。
标签元素的内置 padding
1, ol/ul 列表
a,ol/ul 内置 padding-left, 但是单位是 px, 而不是 em;
b,Chrome 下是 40px
c, 如果字号很小,间距很开
d, 如果字号很大,序号会跑到容器外。
文字大小 12px,14px, padding-left,22,25px
2, 表单元素
input/textarea 内置 padding, button 内置 padding, 部分浏览器 select 下拉内置 padding (FF,IE8+), 所有浏览器 radio/checkbox 无内置 padding。 button 的 padding 难控制。(padding 计算有问题)
如果 button 表单按钮非用不可,则
1 | <button id="btn"></button><label for="btn">按钮</label> |
padding 与图形绘制
三道杠的效果
1 | .line-tri { |
padding 应用
1, 正方体,padding: 50%;
2, 配合 margin 实现等高布局。正 padding,负 margin
3, 两栏自适应布局。使子元素在 padding 上.margin 也可以。
vertical-align
垂直对齐。
- 线类
baseline (默认), top, middle, bottom - 文本类
text-top, text-bottom - 上标下标
sub, super - 数值百分比类
20px, 2em, 20%, 。。。
数字百分比类:都带数字,都支持负值,行为表现一致。百分比是相对于行高计算的。
(IE6/7) 百分比不支持小数 line-height。
起作用的前提
应用于 inline 和 table-cell
inline 包括: inline: <img>, <span>, <strong>, <em>, 未知元素。。。
inline-block:<input>(IE8+), <button>(IE8+)
table-cell 包括
table-cell:<td>
默认状态下,支持 图片,按钮,文字和单元格。
改变显示水平:1, display, 2, CSS 声明间接改变 display (float, absolute)
不居中的可能性: 1, line-height 太短。
display:table-cell;// 只对自身作用,对子元素没有作用。
vertical-align 和 line-height
一个图片在 div 内底部有留白,消除,则可以设置 display:block; 或者改变 vertical-align 的默认为 bottom/Middle/top, 或者改变 line-height 为 0, 或者 font-size 为 0;
近似垂直居中:vertical-align: middle; line-height: 250px;
vertical-align 线性属性值
vertical-align:bottom;
1,inline/inline-block: 元素底部和整行的底部对齐。
2,table-cell: 单元格底 padding 边缘和表格行的底部对齐。
vertical-align:top;
1,inline/inline-block: 元素顶部和整行的顶部对齐。
2,table-cell: 单元格顶 padding 边缘和表格行的顶部对齐。
vertical-align: middle;
1,inline/inline-block: 元素的垂直中心点和父元素基线上 1/2 x-height 处对齐
2,table-cell: 单元格填充盒子相对于外面的表格行居中对齐。
完全居中:font-size:0;
文本类属性值
1,vertical-align:text-top; 盒子的顶部和父级 content area 的顶部对齐
2,vertical-align:text-bottom; 盒子的底部和父级 content area 的底部对齐。
注意点:
- 元素 vertical-align 垂直对齐的位置与前后的元素都没有关系;
- 元素 vertical-align 垂直对齐的位置与行高 line-height 没有关系,与字体大小 font-size 有关;
实际作用:表情图片与文字的对齐效果。
使用顶线 / 底线的问题在于受其他内联元素影响,造成巨大定位偏差。
使用文本底部较合适。
上标下标
sub/super: 与 HTML 里的 sub/sup 一样。调整基线。
vertical-align 前后
只需关注元素与父级的关系即可。
vertical-align 应用
负值对齐;
不定尺寸图片或多行文字的垂直居中:1, 主题元素 inline-block 化;2, 0 宽度 100% 高度辅助元素;3, vertical-align: middle。
z-index
z-index 基础
auto, 整数,inherit。
特性:支持负值,支持 css3 动画,css2.1 需要和定位一起使用
z-index 与定位属性
除了 static 属性的定位属性都可以。
定位没有发生嵌套:1, 后来居上原则;2, 哪个大 (z-index), 哪个上。
发生了嵌套:祖先优先原则。 层叠上下文,层叠水平
层叠上下文,层叠水平
层叠顺序
7 阶层叠水平:最底 层叠上下文 负 z-index block 块状水平盒子 float 浮动盒子 inline/inline-block 水平盒子 z-index:auto 或看成 z-index:0 正 z-index
z-index 与层叠上下文
- 定位元素默认 z-index:auto 可以看成是 z-index: 0;
- z-index 不为 auto 的定位元素会创建层叠上下文
- z-index 层叠顺序的比较受制于父级层叠上下文
其他 css 属性与层叠上下文

z-index 与其他 CSS 属性
z-index 实践
- 最小化影响原则
- 不犯二准则 对于非浮层元素,避免数值 z-index 值,z-index 值没有任何道理超过 2
- 组件层级计算器
- 可访问性隐藏
重拾 CSS
所有可以用 js 写出来的,一定可以用 js 重写一遍。
css 权威指南,精通 css (高级 Web 标准解决方案), CSS Secrets
用 CSS 实现内凹圆角。
DOMReady 实现策略:
- 支持 DOMContentLoaded 时间的,就使用支持 DOMContentLoaded 时间的
- 不支持的,就用 HACK 兼容。 通过 IE 中的 document.documentElement.doScroll (‘left’) 来判断 DOM 树是否创建完毕。
块状元素与内联元素嵌套规则 - 块元素可以包含内联或某些块状,但内联元素不能包含块元素,只能包含其他的块元素。
- 块元素不能放在 p 里面。
- 有几个特殊的块元素只能包含内联元素,不能再包含块元素,这几个特殊标签是:h1~h6,p,dt
- li 内可以包含 div 标签
- 块级元素与块级元素并列,内联元素与内联元素并列。
animation-delay: 为负值。 跳过这一段时间的动画。
加载条 (利用 animation-delay 负值实现)
1 | <!-- html --> |
加载时的圆环 (border 颜色实现)
1 | <div class="spinner"></div> |
CSS Sprite
css 雪碧图 1, 静态图片,2, 小图片 (3.5k 以下) 3, 加载量大 一些大图不用雪碧图
通过 css background-position 来实现。
雪碧图生成方式:1, PS 手动拼图;2, 使用 sprite 工具自动生成。
HTTP 请求
1, 建立 TCP 连接
2, Web 浏览器向 Web 服务器发送请求命令
3, Web 浏览器发送请求头信息
4, Web 浏览器应答
5, Web 浏览器发送应答头信息
6, Web 服务器向浏览器发送数据
7, Web 服务器关闭 TCP 连接。
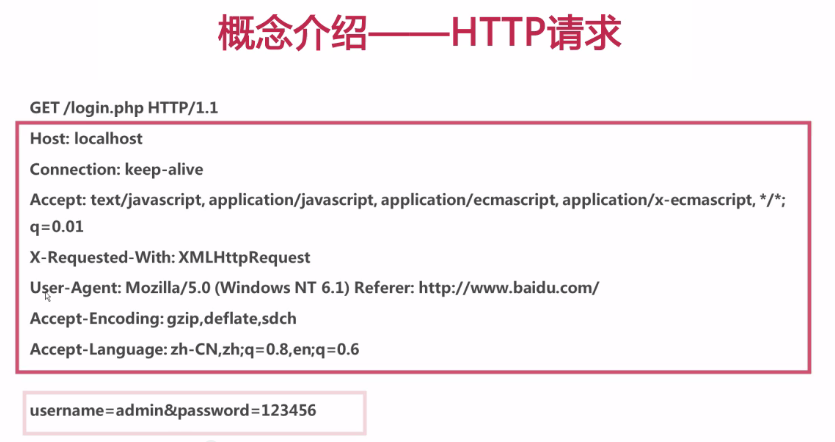
HTTP 请求:
1, 请求方法
2, 正在请求的 URL
3, 请求头
4, 请求体 ;
;
相应
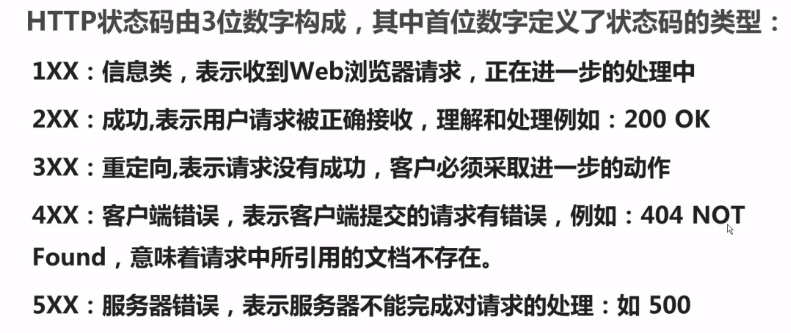
1, 状态码 ;
;
2, 响应头
3, 相应体