CSP 简介
关于网络请求的 CSP 相关
啥是 CSP?https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP。简而言之,就是另一个能保证内容安全的浏览器方式实现安全的方式。
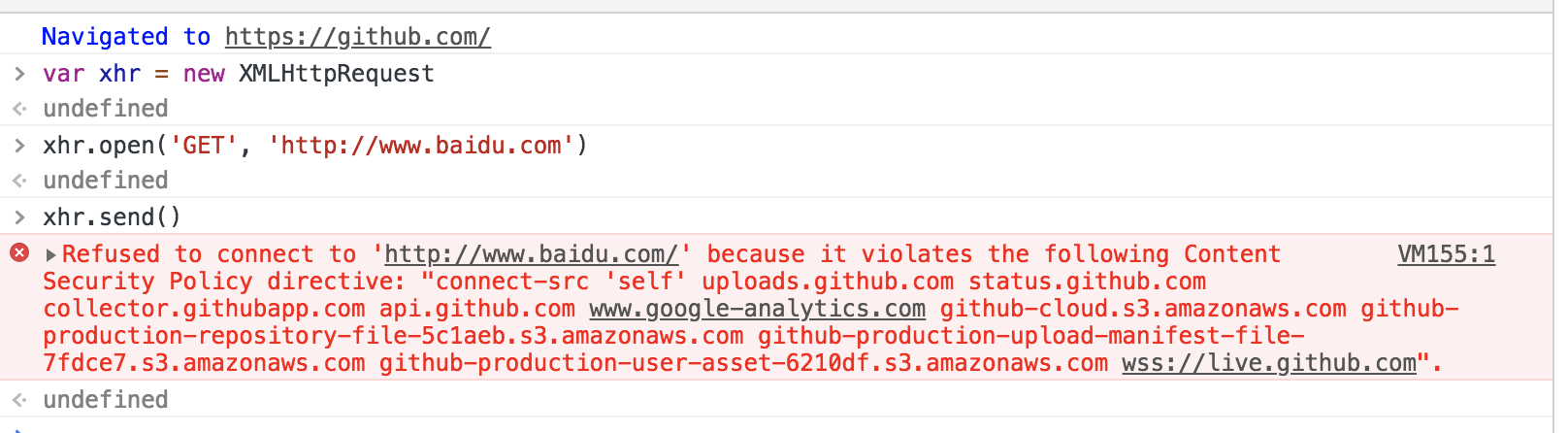
其实不光是页面的 form 跳转,连 ajax 访问都不行。


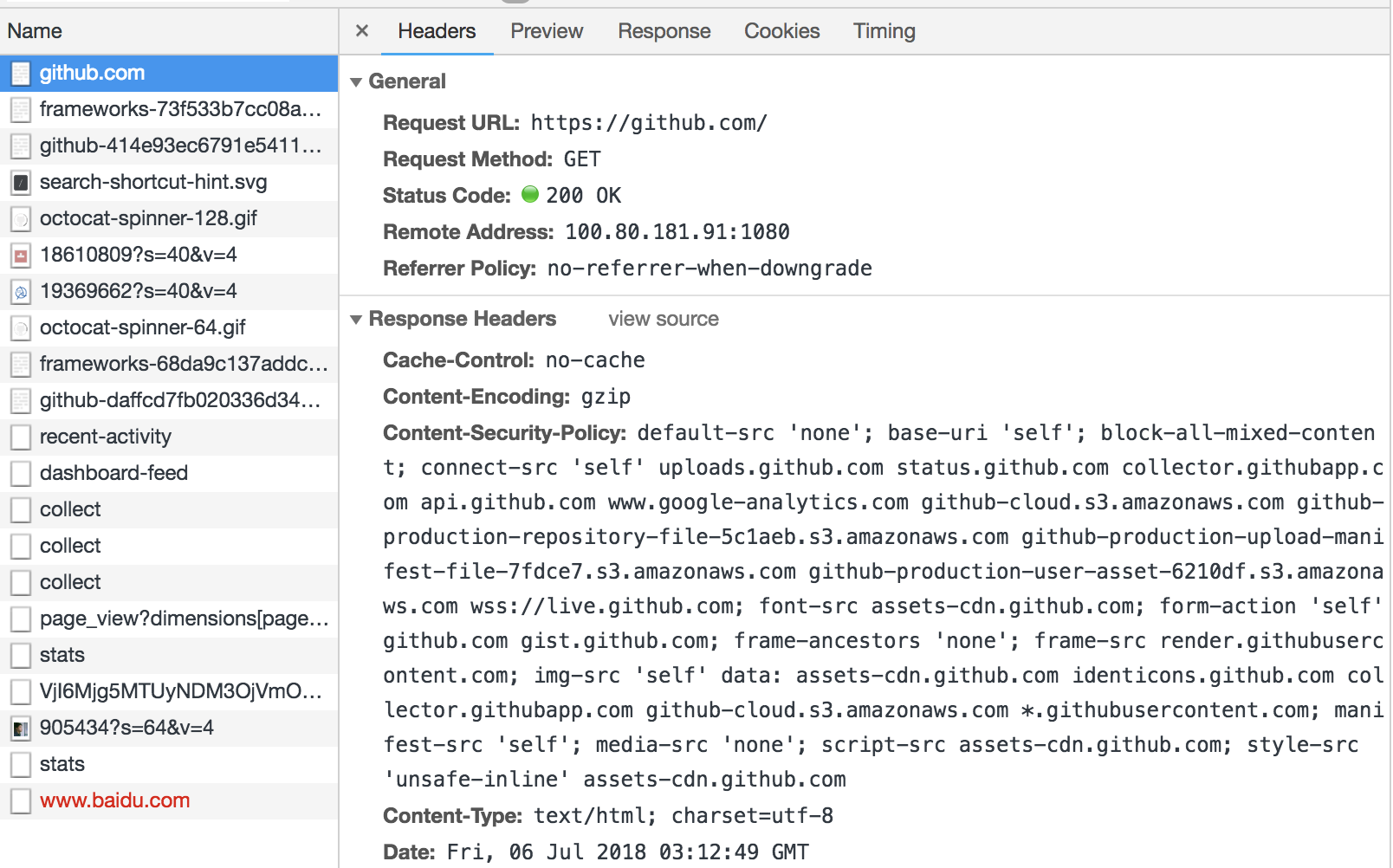
由上图可见,github.com 首页设置了 Content-Security-Policy 字段,该字段在支持 CSP 的浏览器里,会限制所有内容访问,包括正常的 img 加载,ajax 的 get、post,表单提交等网络访问。不过,只要在 CSP 的允许之内,就能正常访问(并不是说 ajax 就没有跨域的问题了)。CSP 还不支持内联的 js 代码。真是忧愁。